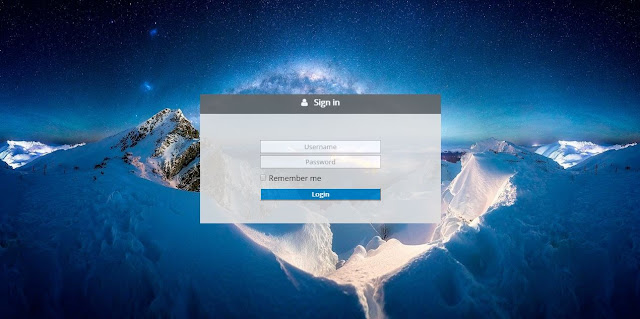
Membuat Design Login Responsive dengan HTML dan CSS
Login adalah Proses untuk mengakses komputer dengan memasukkan identitas dari account pengguna dan kata sandi guna mendapatkan hak akses menggunakan. untuk melakukan log masuk ke system biasanya membutuhkan account pengguna yang digunakan sebagai identitas berupa runtutan karakter yang secara unik merujuk ke pengguna tertentu, dan kata sandi yang merupakan runtutan karakter berupa kunci yang dijaga kerahasiaannya terhadap orang lain.
Nah pada kesempatan kali ini saya akan membagikan sedikit tips dan trik dalam membuat design login dengan html dan css, oke langsung saja kita eksekusi
ketikkan pada notepad++ atau sejenisnya, kemudian simpan dengan login.html
<html>
<head>
<title> Login With Backdrop Filter</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css' rel='stylesheet'/>
</head>
<body>
<div id="box">
<h2><i class="fa fa-user"></i> Sign in</h2>
<form>
<input type="text" placeholder="Username" class="input_text" name="username" id="username"/>
<input type="password" placeholder="Password" class="input_text" name="password" id="password"/>
<div class="checkbox">
<input type="checkbox" name="chek" > Remember me <br />
</div>
<input type="Submit" name="login" value="Login" class="tombol_login">
</form>
</div>
</body>
</html>
untuk file css nya, nama filenya style.css
*{
margin:0;
padding:0;
font-family:open sans;
}
body{
background-image: url(milky-way.jpg);
background-position: center;
display: flex;
align-items: center;
}
#box{
width:35%;
background-color:#dfdfdf;
height:40%;
margin:auto;
opacity: 0.9;
filter: alpha(opacity=90);
}
.input_text{
width:50%;
height:10%;
text-align: center;
margin-left: 25%;
margin-top: 1%;
}
h2{
text-align: center;
height:15%;
background-color: #666;
color:white;
font-size:100%;
line-height: 200%;
}
form{
margin-top:10%;
display: block;
}
.checkbox{
margin-left: 25%;
font-size: 15px;
margin-top:2%;
}
.tombol_login{
width:50%;
margin-left:25%;
margin-top:2%;
height:10%;
background-color: #0288D1;
color:white;
font-weight: bold;
}
.tombol_login:hover{
background-color: white;
color:#0288D1;
}
ket :
- Kode yang berwarna merah adalah backgroundnya, bisa diganti sesuai selera kalian
- untuk kode opacity: 0.9; dan filter: alpha(opacity=90); digunakan untuk memberikan efek transparan pada box tersebut.
Download file login
jika link mati silahkan hubungi admin


0 komentar: